
Mai 3d
Augmented Reality version 2.0 of social app with 3D customizable animated avatars

My contribution: I managed the transition of our asset library with hundreds of 2D illustrations to 3D while designing a new app experience that included AR posting, multi-person video calls, and 3D character control.
Also, I had to learn Maya from scratch.

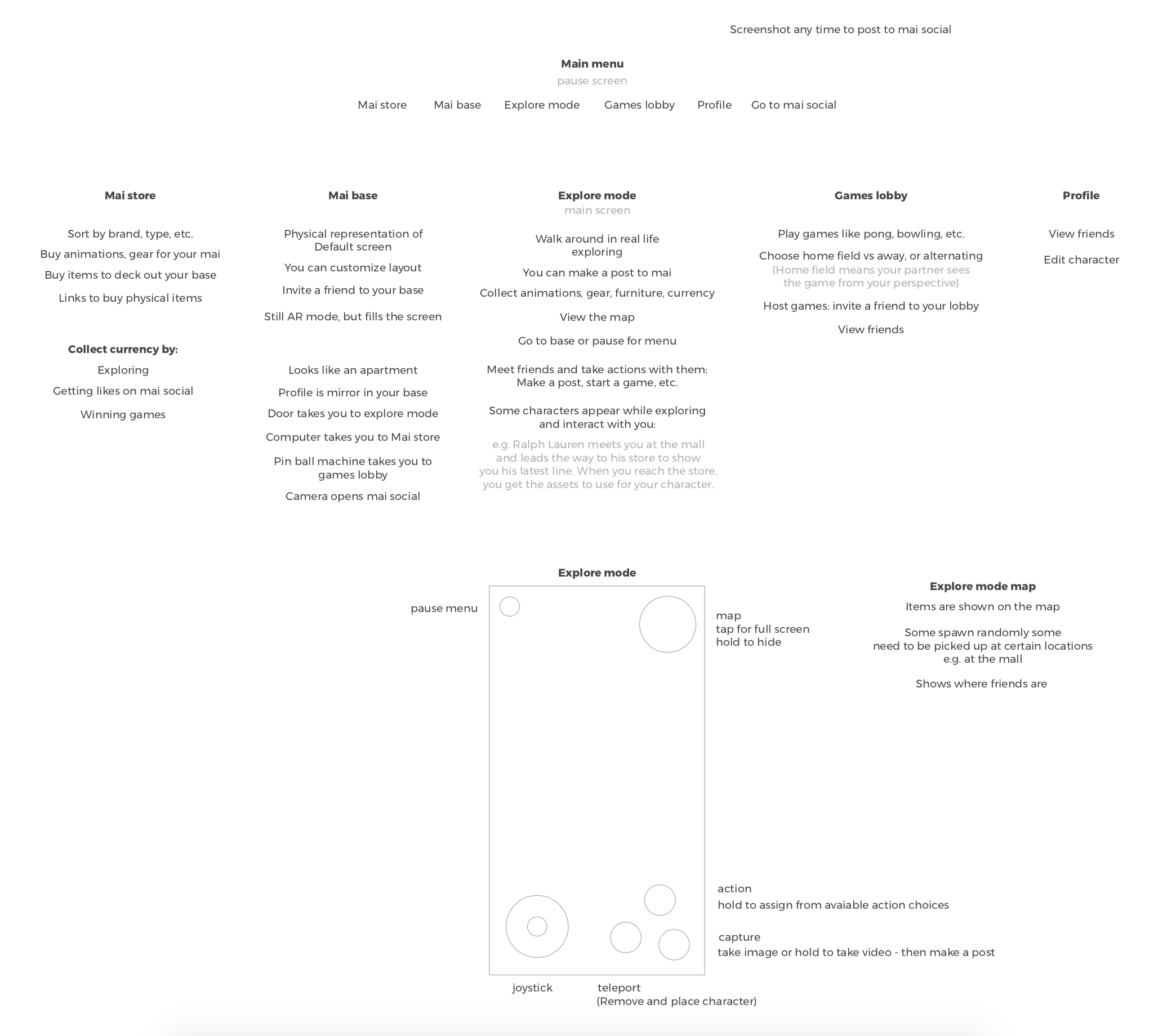
Mai 3d features and sketch
When we updated the app to 3D we wanted to add even more features. I created this list to organize our thoughts, and help prioritize which features would actually make it in.
Users would be able to control their avatars in real space through their camera’s view with AR mode, but we wanted to retain all the posting features from the previous version of the app. I included an onscreen joystick for the characters and tucked some of the previous posting features away in other gestures.

Posting tool as the home screen
In this version, we made the posting tool into the main screen users saw when they logged in. The new features were a lot more fun to play around with so we wanted them front and center, but also we thought showing the post creator up front would encourage users to post even more.

User calls and 'parties'
iPhone X had just come out with stronger facial recognition capabilities, which we wanted to capitalize on. So we also designed a type of skype calling but with avatars. The avatars would mimic the users’ facial expressions, similar to apple’s Animoji. Users could invite up to 8 friends to a group call called a party.
Unfortunately this feature was only designed and never built.

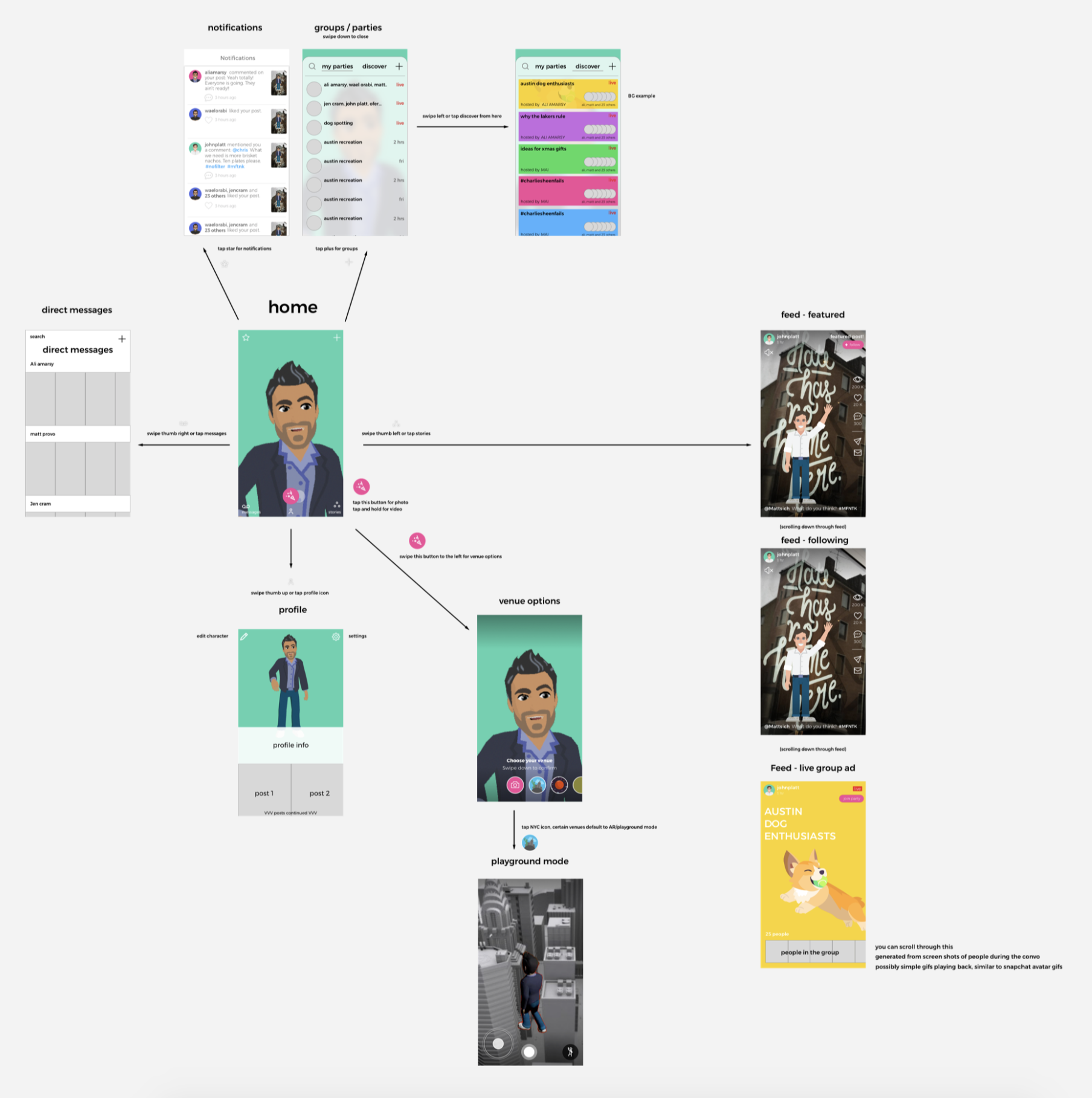
Updated app navigation
With the avatar calling feature, we also wanted users to be able to find friends to connect with and join in on live calls with their avatars.
These group calls would appear in the feed to allow anyone to drop in, and they would be based around whatever topics the creator chose. The groups presented some challenges in making sure that there were a wide range of privacy features. Again though, in the end, this feature was never built.

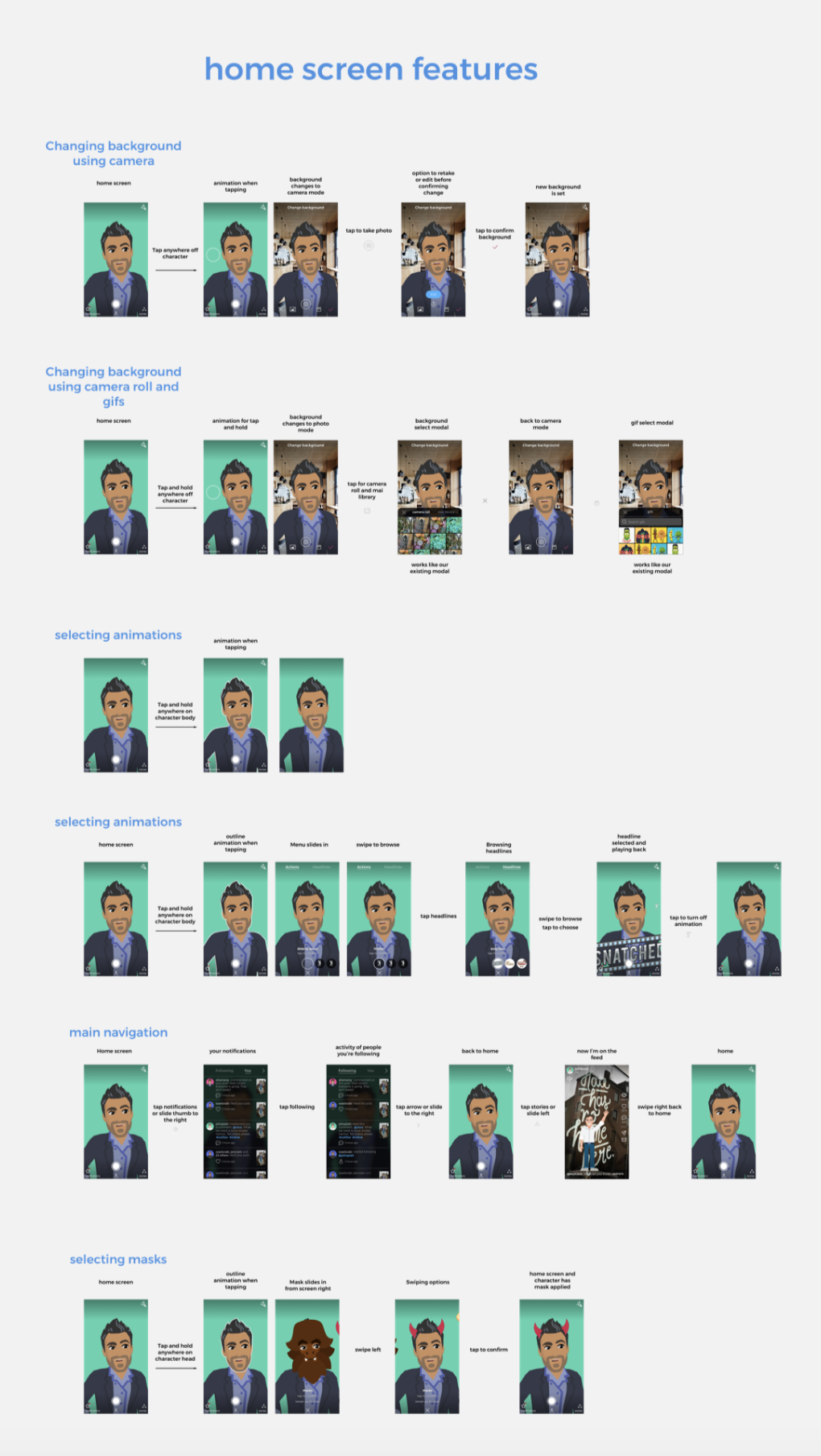
Updated animation selection
With the added features in the 3D app, we needed to be smart about conserving screen real estate, so I moved some features to be accessible through other gestures than just tapping icons.
In this case, I put the animation selection screen behind a tap and hold gesture. I created this gif to explain the interaction to the developers.
The first two outlines that appear are tap gestures on the character’s body. These function as hints to the user to try another interaction.
The pulsing line that comes after is the tap and hold gesture, which triggers the animation screen to appear. I wanted the gesture to be more deliberate, so they wouldn’t change the screen by accidentally tapping their character.

Updated background select
Similar to the animation select, we made it so that a tap and hold on the background would pull up the background selection interface.
Again, in this mockup I created for the devs, you can see that the user taps twice then taps and holds, which brings up the background UI.

I’m including just a few screen recordings of the AR in action.

Users could also explore with their friends in environments with a fixed camera. This gif also gives a quick idea of some of the animations we included.
Now let’s get started on your project! Contact me with the form below, or shoot me an email at chris@cwestgate.com