
Mai 2d
Mai 2d is a Snapchat-like social app with customized animated avatars.

My contribution: For this project, along with designing the full mobile experience, I managed a creative team of outsourced and US-based talent in producing a library of hundreds of illustration and animation assets.

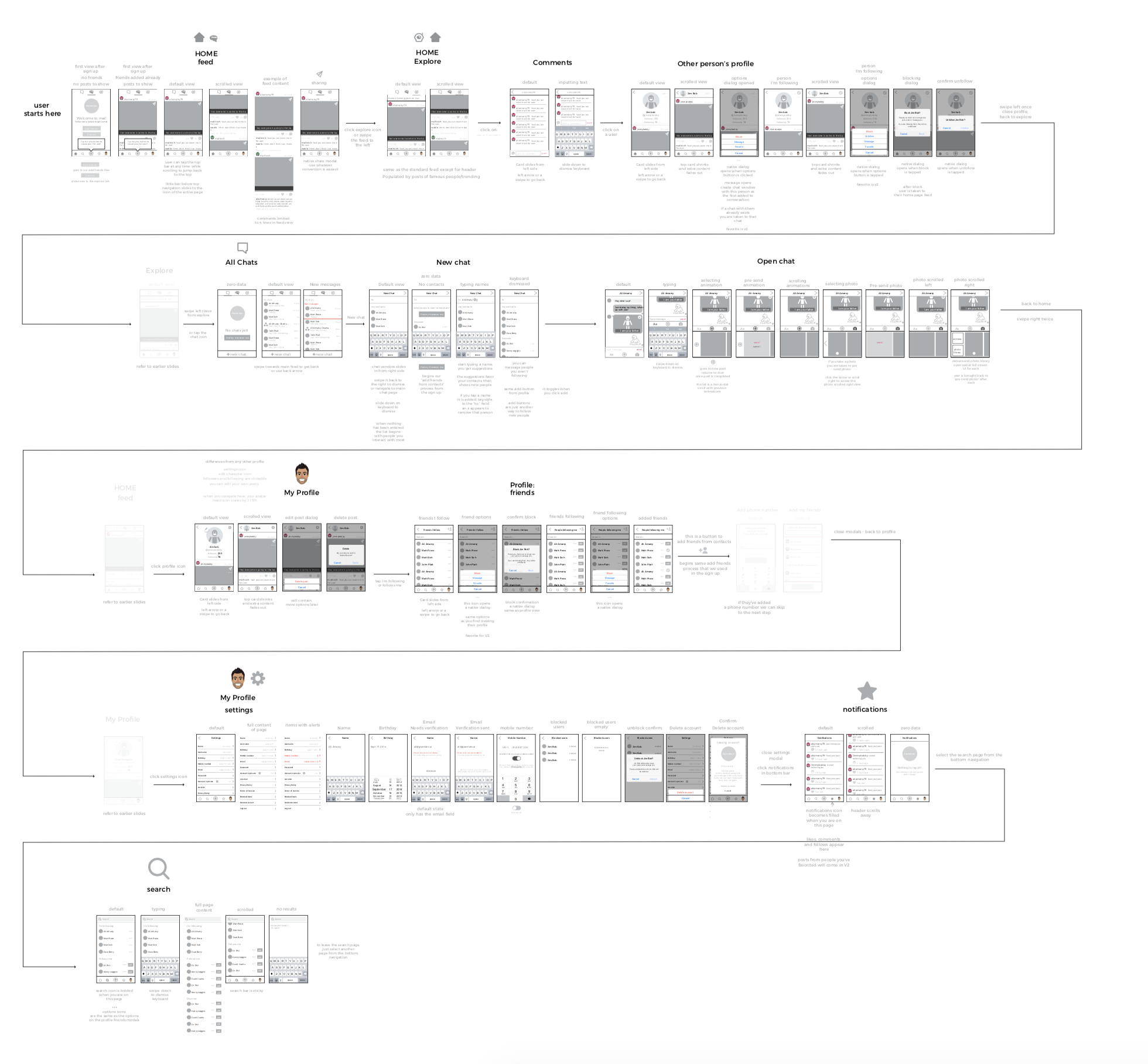
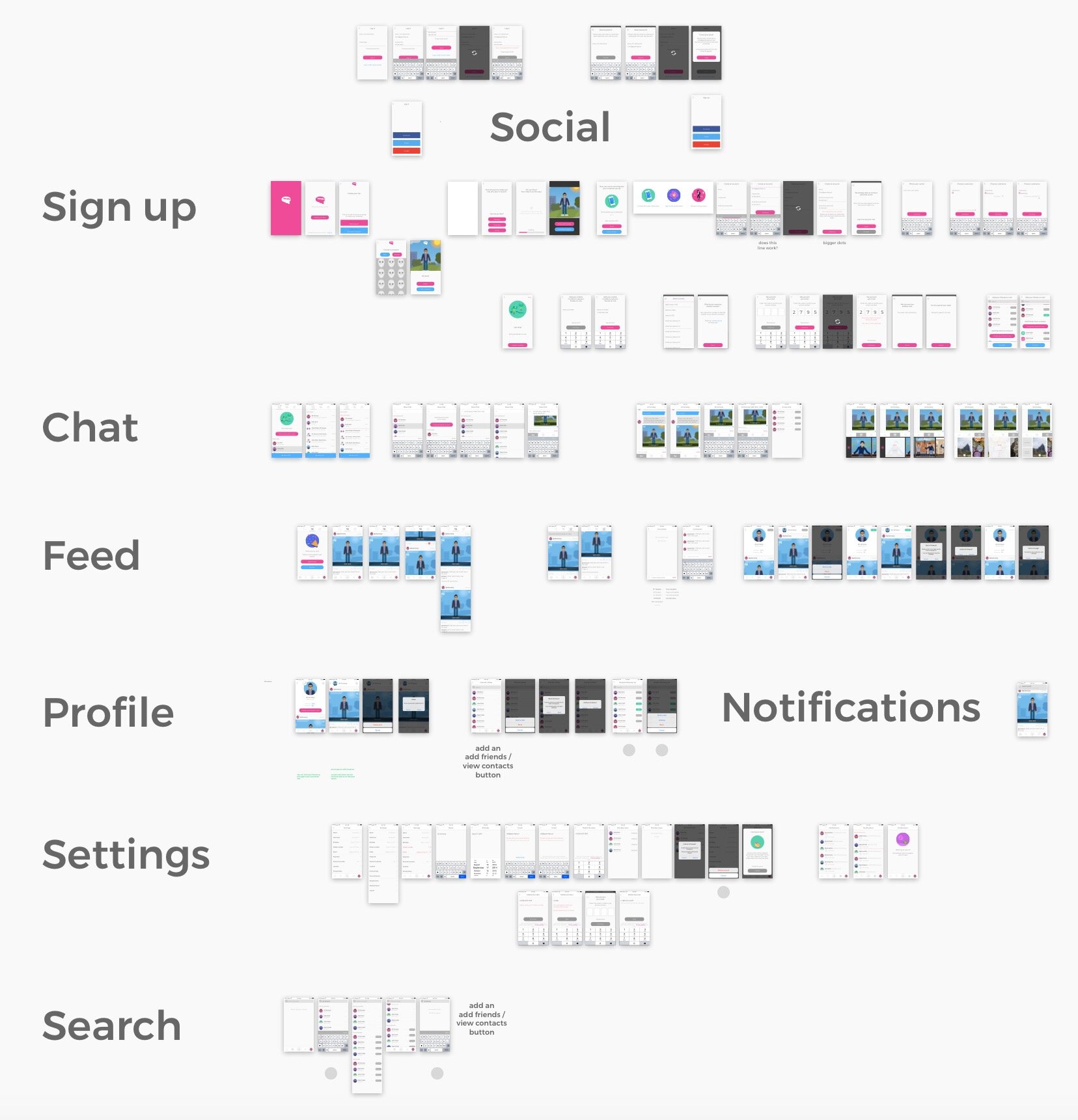
Wireframes
As with most projects we started with a feature list and wireframes. The features in this case were pretty prodigious.
Users would need to be able to sign up, log in, create their character, create posts with their character, find and follow friends, and view a feed of friend’s posts or popular posts.

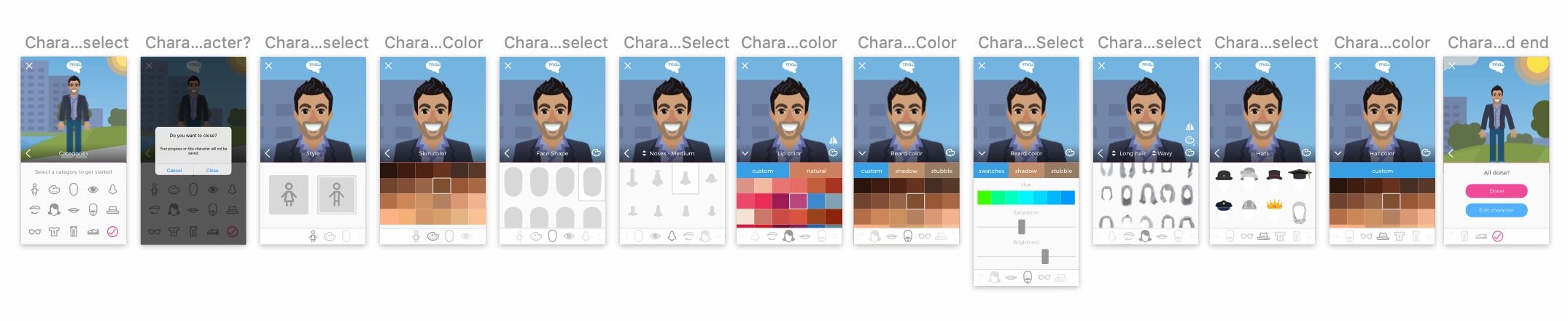
Character creation tool
The custom character creation was the first step that users took in the app. We studied the faces of celebrities, friends and coworkers to build a huge library of assets: noses, eyes, face shapes, and hair styles, etc. to make sure that our character creation tool was as inclusive as possible.
I guided the illustration process and made sure the team produced assets that were stylistically unified and functional.
I designed the character creation tool to be flexible, allowing users to be guided through the process or to skip around easily if they wanted.
Each category was initially given plenty of choices, but we found that users didn’t want to be overwhelmed with decisions. So we ended up striking a happy medium with curated assets that were totally inclusive but not overwhelming.
As the app grew, we added in costumes like popular sports team jerseys, halloween costumes, and clothing with social awareness slogans.

Main navigation
We included a feed of friend’s posts and a discovery feed for finding new people to follow. We also added profile, chat and search features, along with basic app pages like settings and notifications.
I designed a lot of screens for this project, but this image actually only shows about 60% of them.

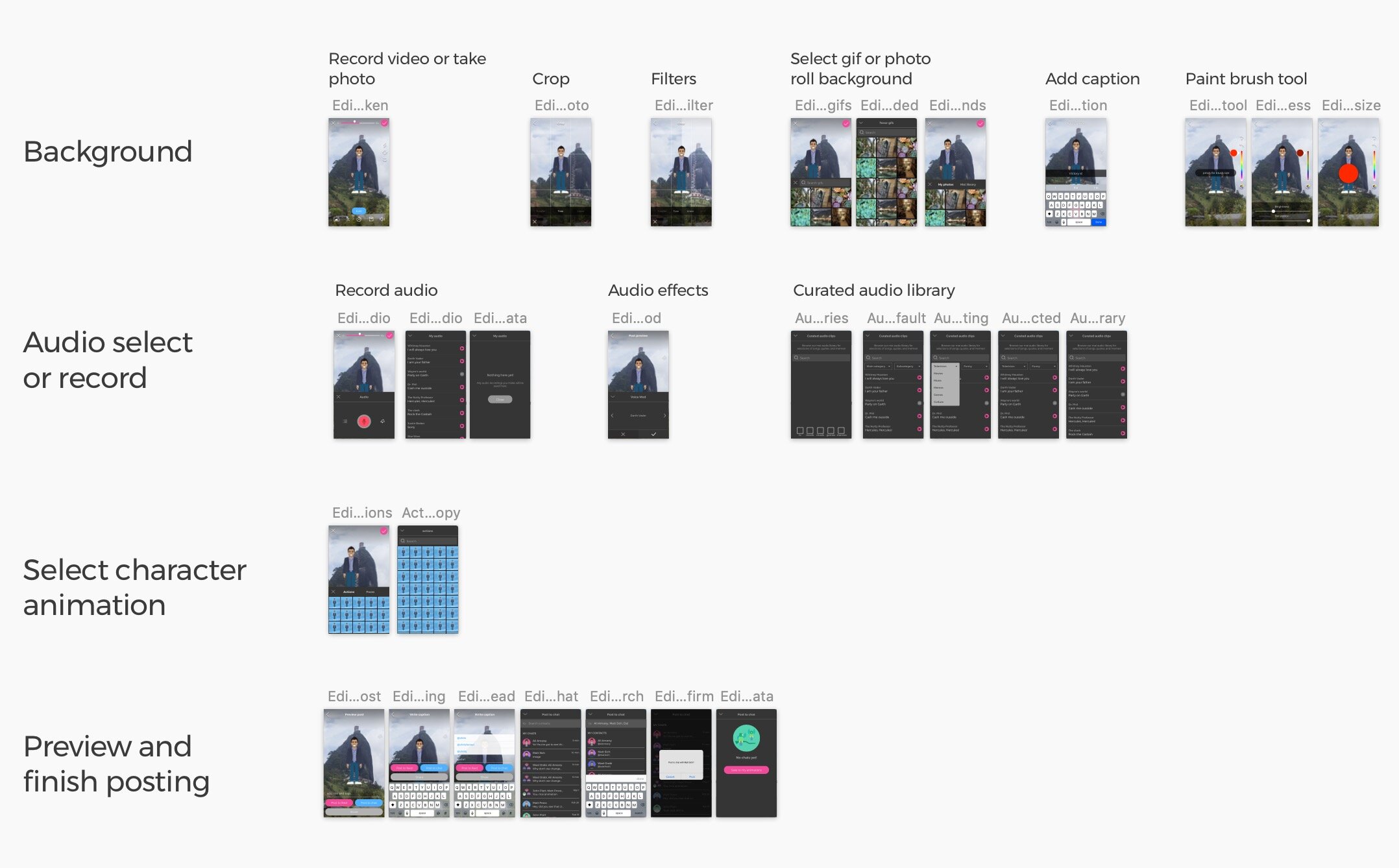
Posting a video
All posts were videos with the user’s custom animated character.
With this posting tool, users could choose what their character would do from a list of over 30 character animations, and they could rotate and scale their character however they wished.
They could have their character appear in front of a photo or video recorded on the spot or from their photo roll, or they could choose to have them appear in front of an animated gif or curated background from our library.
Users could edit clips in a number of ways common to most social sites, including filters, rotating and cropping.
Users could also add custom audio they recorded or from our library of audio clips.
Users could even draw over their videos.
We really packed in as much as possible to give users complete creativity in making fun posts that they would be proud of sharing with their friends.

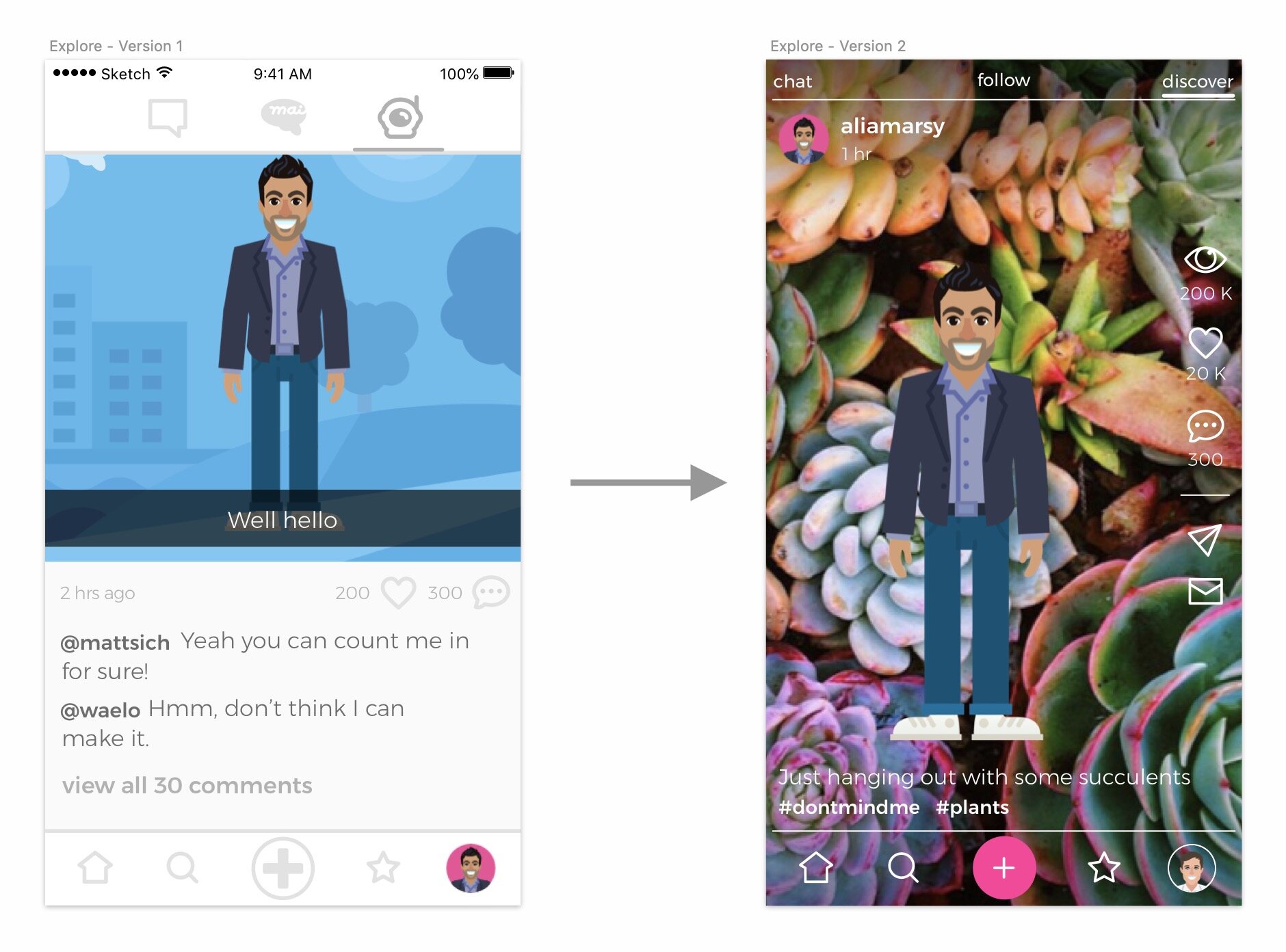
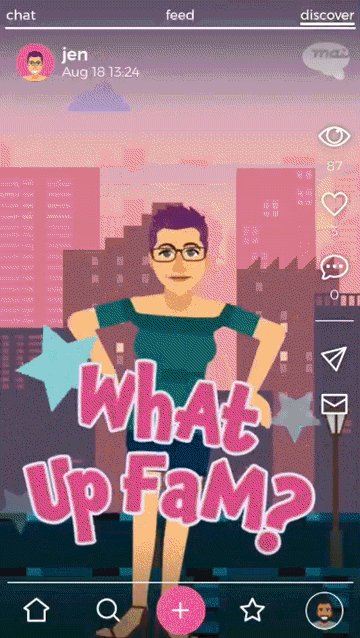
Design update: Feed
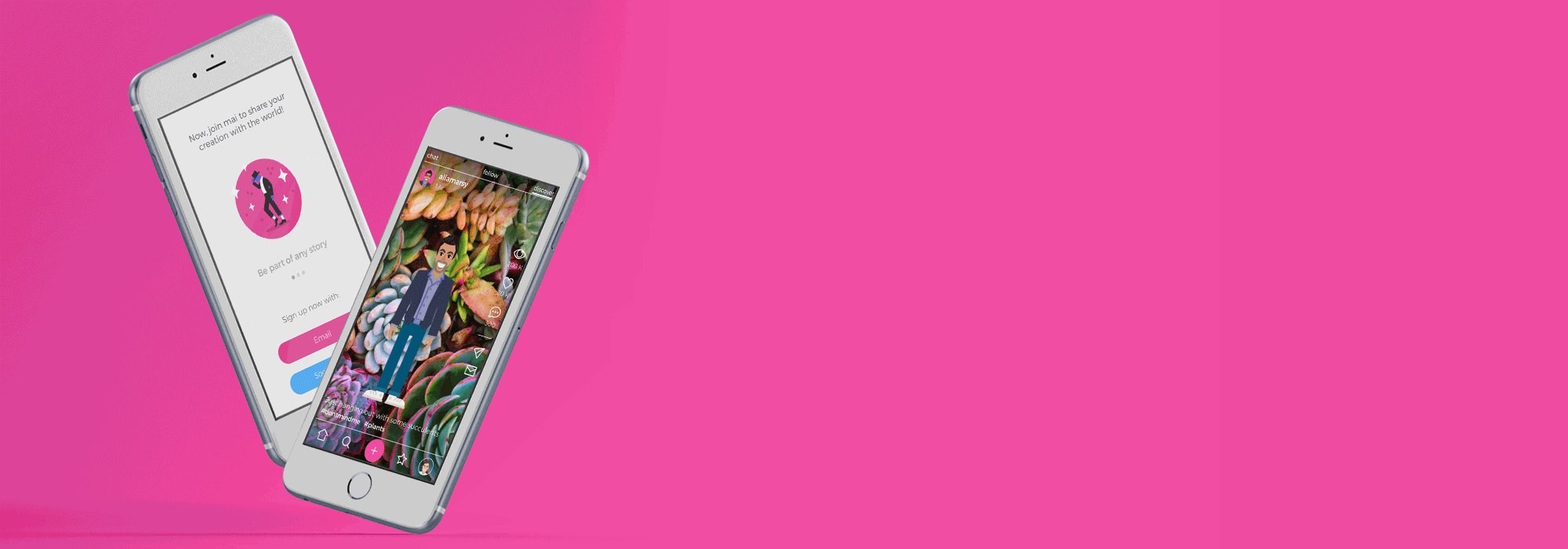
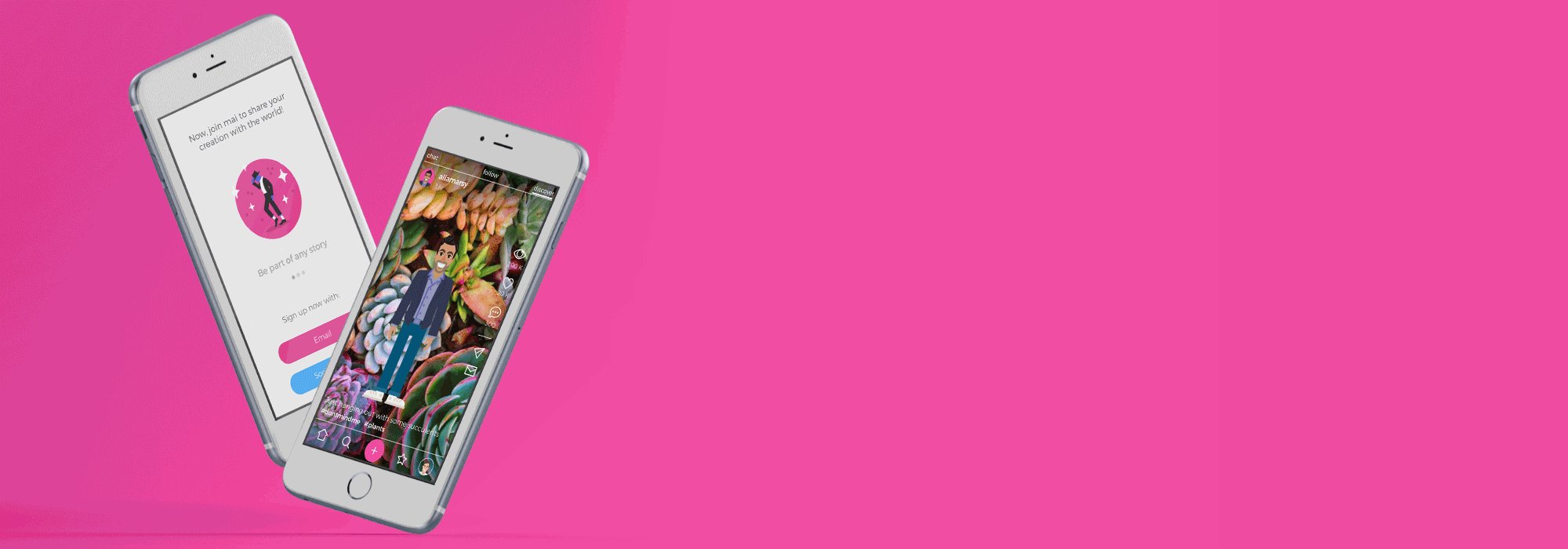
Our initial hunch was to make posts square so that the feed could be scrolled through seamlessly.
Over time, we realized that full screen posts appeared more attractive, allowed for more screen space (thus more creativity) and were more familiar to some of our user base who were coming to us from snapchat.
The updated interface drove more user engagement and was met with enthusiasm from our users.

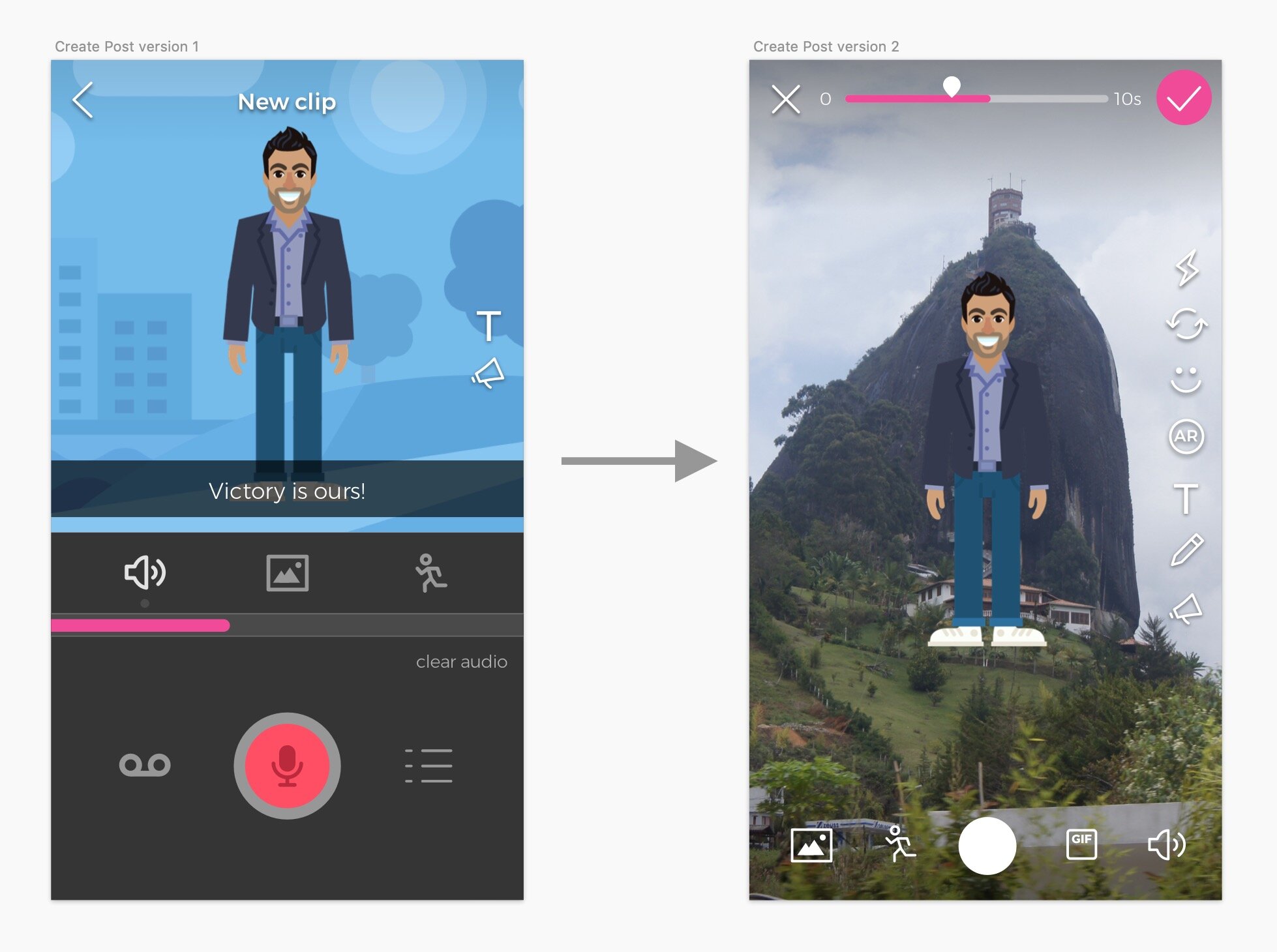
Design update: Posting
Updating the feed also required an update to posting. All the features were tucked away nicely in various icons.
The full screen posting tool encouraged users to post directly from their phone camera, leading to more current and “live“ reaction videos and vlogging.

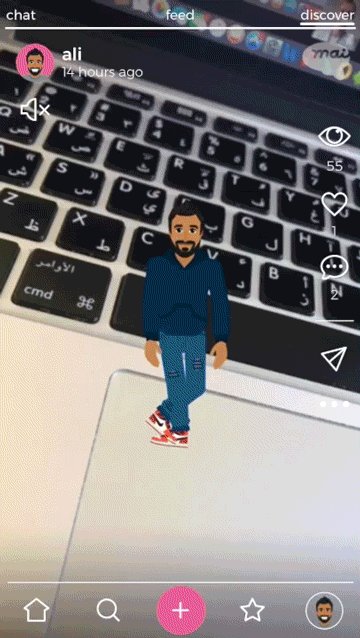
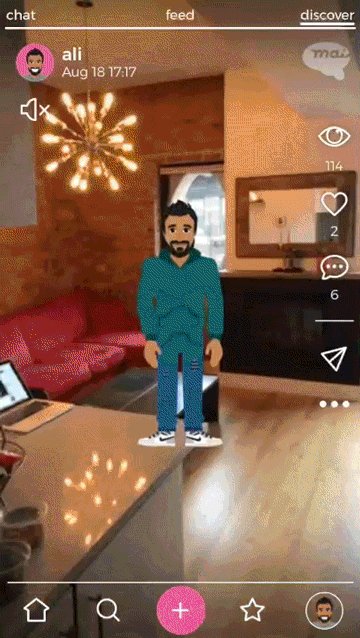
Mai trailer
Here is a short excerpt from one of our promotional trailers showcasing some of the posts people were creating in the app.
Now let’s get started on your project! Contact me with the form below, or shoot me an email at chris@cwestgate.com